ARTIKEL BELAJAR SEO : Kali ini saya ingin kembali berbagi tentang tutorial bagaimana cara mengkloning suatu website, yaitu teknik kloning dengan cara convert HTML ke Wordpress. Sebenarnya rahasia ini banyak digunakan oleh jasa kloning ataupun para penjual theme wordpress, dan maaf saya tidak ada maksud untuk menyaingi usaha mereka, karena tujuan artikel ini hanya sebagai media pembelajaran saja. Sebenarnya ini adalah lanjutan dari thread yg pernah saya posting sebelumnya :
Sebenarnya teknik ini tidak jauh berbeda dari tutorial yang pernah saya jelaskan, tetapi karena kita akan mengkloningnya ke engine wordpress, jadi diperlukan sedikit sentuhan khusus. Sebelum membahas tutorial ini lebih lanjut, sebaiknya baca dulu artikel pada thread saya sebelumnya (klik link diatas jika sobat2 belum membacanya) karena langkah - langkah awal sudah saya jelaskan pada artikel itu.
Sedikit ulasan untuk mengingat kembali, saya jabarkan kembali Hal - hal yang perlu di persiapkan, yaitu :
Hal - hal yang perlu diketahui :
karena disini kita akan meniru desain suatu website, pastinya kita akan mengambil beberapa komponen/script yang ada pada website tersebut, diantaranya :
Baiklah, bila sudah paham kita lanjutkan ke inti tutorialnya, mohon dibaca baik2 langkah2nya agar tidak keliru
Getting started (mari kita mulai)
Sebagai contoh disini saya akan meniru desain dari situs support dot twitter dot com (yaitu halaman/pusat bantuan situs Twitter).
Langkah 1. Buka "support*twitter*com" (ganti bintang dengan titik)
Langkah 2. Jika halaman sudah terbuka penuh, kita tentukan bagian mana yang akan kita kloning/tiru desainnya. Saya jabarkan bagian2 tertentu kedalam 4 bagian dengan melalui gambar dibawah ini

Kita akan menyeleksinya dengan menggunakan fitur Inspect Tool di Firebug
1. Header : Bagian ini umumnya berisi logo dan navigasi menu yang akan kita masukkan ke wordpress
2. Konten Utama : Nantinya bagian ini akan kita jadikan index post di wordpress
3. Sidebar : Bagian sidebar akan kita gunakan sebagai penempatan widget di wordpress
4. Footer : Berisi backlink atau copyright
Tips : Karena kita akan memasukkan file HTML ke theme wordpress yang berekstensi php, jadi kita bisa sesuaikan bagian2 tersebut dengan file php yang sudah ada di folder theme wordpress. Misalnya kamu ingin meniru bagian nomor 1, yaitu Header, maka copy paste kode tersebut ke Header.php. Masih belum paham? Oke akan saya jelaskan lebih rinci pada langkah 3, mohon di simak.
Langkah 3. Meniru Bagian Header
Perhatikan gambar yang ada pada langkah 2, disini kita akan meniru bagian header. Sorot bagian header pada situs support twitter dengan menyeleksinya menggunakan Inspect Tool di Firebug

Pada gambar diatas sudah saya jelaskan sedikit keterangannya. Nomor 3, bagian ini adalah Source HTML dari bagian header yang sudah kita sorot tadi. Lalu, bagaimana memasukkan kode HTML tersebut ke theme wordpress? Mudah saja, karena ini adalah bagian header, maka kita akan memasukkannya ke bagian header.php pada folder theme wordpress nya. Jangan lupa, copy terlebih dahulu ya source HTML tersebut dengan cara klik kanan dan pilih "Copy HTML" pada firebug.
Dari hasil seleksi tadi, kita sudah mendapatkan source HTML bagian header, yaitu
Langkah 4. Tempatkan/paste kode tersebut pada header.php, penempatan nya bisa kamu sesuaikan dengan kode header yang sudah ada pada theme wordpress kamu, umumnya ada dibawah tag <body>. Jika kamu sudah mengerti akan kode2 tersebut, silahkan saja untuk mereplace nya, tetapi jika masih bingung langsung saja paste kode tersebut dibawah tag <body> (nanti kamu akan mengerti sendiri apa yang harus dirubah).
Langkah 5. Setelah kita berhasil memindahkan source HTML tadi ke header.php, sekarang saatnya mengcopy paste/memindahkan kode CSS nya. Caranya, lihat nomor 4 pada gambar di langkah 3 diatas. Copy kode CSS tersebut ke style.css di folder wordpress kamu. Dari gambar tersebut terlihat bahwa kode CSSnya adalah sebagai berikut
Kode diatas adalah sedikit bagian dari CSSnya, kamu bisa melihatnya lebih lengkap lagi dengan mengklik link yang ada di firebug. Kamu bisa tempatkan kode tersebut di style.css pada baris apa saja, yang penting sesuai dengan penempatan untuk CSS bagian navigasi/header. Jika sudah, klik save. Sekarang coba lihat tampilan blog kamu, sebenarnya sampai disini kamu sudah bisa mengkloning bagian2 tertentu dari sebuah website ke themes blog kamu.
Langkah 6. Meniru Bagian Sidebar, Konten, dan Footer
Sama halnya dengan Langkah 3 (Meniru bagian header), tidak jauh berbeda. Misalnya kamu ingin meniru bagian sidebar, tempatkan saja kode - kode HTML dan CSS nya ke sidebar.php untuk source HTML. Dan style.css, untuk kode CSS. Kemudian sama halnya dengan meniru bagian konten yang umumnya digunakan untuk index postingan, ulangi saja langkah - langkahnya, namun biasanya untuk konten penempatannya ada di index.php, dan sama halnya juga untuk footer, tempatkan kode HTMLnya di footer.php, dsb. Intinya, sesuaikan bagian kode yang ingin di kloning dengan file php yang ada pada theme wordpress kamu .
.
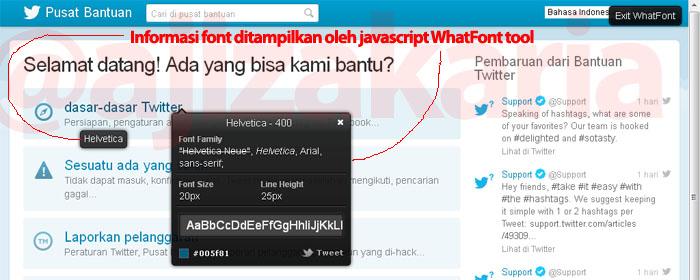
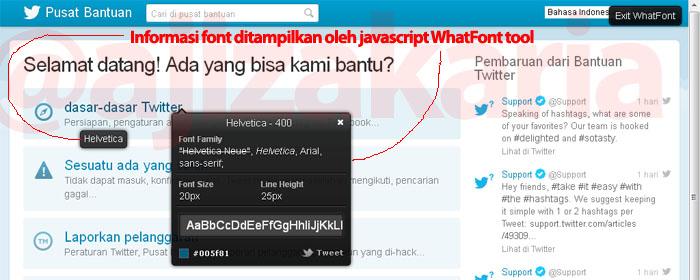
Langkah 7. Menganalisa Font yang digunakan suatu website
Saya biasa menggunakan javascript dari WhatFont Tool untuk mengidentifikasi font yang digunakan suatu website. Kamu bisa mendapatkan javascript ini di situs pengembang resminya :
Javascript ini saya jadikan sebagai bookmark toolbar di Firefox, untuk instalasinya kita hanya perlu (drag&drop) saja ke bookmark toolbar firefox. Bagaimana cara menggunakannya? Mudah saja, setelah kamu install javascript ini, buka situs yang mau kamu analisa jenis Font apa yang mereka gunakan. Jika loading selesai, klik saja Javascript WhatFont tool yang ada di bookmark bar firefox, maka akan ditampilkan informasi yang cukup jelas. Mulai dari jenis font (font-family), ukuran font (font-size), warna font (color) (line-height) beserta sever fontnya. Semua itu bisa kamu copy dan tempatkan di kode CSS.

Langkah 8. Mengedit Bagian gambar dan icon
Seperti yang sudah saya jelaskan pada thread saya sebelumnya, saya biasanya menggunakan Photoshop untuk proses editing seperti ini.
Dari hasil teknik kloning tersebut, bisa kita lihat dibawah ini
Website asli

Website tiruan/hasil kloning dalam bentuk theme wordpress

Nah itu dia hasil dari teknik kloning versi saya dalam bentuk wordpress. Seperti yang sudah saya jelaskan pada thread saya sebelumnya, sedikit tips tentang bagaimana cara menanggapi etika dalam hal yang menyangkut copyright/hak cipta, disini tingkat kemiripan sebisa mungkin dibuat tidak benar2 100% sama (sudah pasti, jika tidak ingin dilaporkan ke pihak berwajib oleh empunya karena melanggar hak cipta kan?).
Live Preview Blog wordpress hasil tiruan/kloning bisa kamu lihat pada halaman dibawah
Kesimpulan :
Untuk engine wordpress, misalnya jika kamu ingin meniru bagian header, bisa kamu pasang ke header.php, sama halnya dengan sidebar, kamu bisa terapkan ke sidebar.php, dan ini berlaku juga untuk footer, bisa kamu terapkan ke footer.php, dan sebagainya. Sedangkan untuk css pada wordpress, kamu bisa terapkan ke style.css di folder theme wordpress kamu.
Oke, demikian penjelasan tentang tutorial convert HTML ke WP ini karena keterbatasan karakter, tiap thread hanya dapat jatah 10rb saja . Mohon maaf apabila ada kekurangan/kesalahan mohon koreksinya, atau jika sobat2 punya cara - cara tertentu bisa ikut sharing atau mungkin ada yg punya pertanyaan silahkan reply di thread ini, insyallah akan saya jawab jika saya bisa. Tujuan artikel ini hanya sebagai pembelajaran, dan mohon untuk tidak disalahgunakan. Sampai bertemu di tips2 selanjutnya
. Mohon maaf apabila ada kekurangan/kesalahan mohon koreksinya, atau jika sobat2 punya cara - cara tertentu bisa ikut sharing atau mungkin ada yg punya pertanyaan silahkan reply di thread ini, insyallah akan saya jawab jika saya bisa. Tujuan artikel ini hanya sebagai pembelajaran, dan mohon untuk tidak disalahgunakan. Sampai bertemu di tips2 selanjutnya 
http://perampokgoogle.blogspot.co.id/2015/10/cara-kloning-template-blog-atau-website.html
Sebenarnya teknik ini tidak jauh berbeda dari tutorial yang pernah saya jelaskan, tetapi karena kita akan mengkloningnya ke engine wordpress, jadi diperlukan sedikit sentuhan khusus. Sebelum membahas tutorial ini lebih lanjut, sebaiknya baca dulu artikel pada thread saya sebelumnya (klik link diatas jika sobat2 belum membacanya) karena langkah - langkah awal sudah saya jelaskan pada artikel itu.
Ada yang
mau lihat lihat koleksi atau membeli KAOS
DAKWAH atau KAOS
DISTRO bisa di lihat stok nya di GHIRAH
Sedikit ulasan untuk mengingat kembali, saya jabarkan kembali Hal - hal yang perlu di persiapkan, yaitu :
- Notepad bawaan Windows (Kalau saya sih lebih suka pakai Notepad++ karena lebih lengkap)
- Mozilla Web browser dan situs yang mau ditiru desainnya (ini wajib)
- Install Firebug (ini adalah addons di mozilla untuk melihat source dan komponen halaman web)
- Photoshop (untuk merubah beberapa gambar2 yang diambil dari website yg mau di kloning)
- Javascript WhatFont tool (Javascript ini biasa saya gunakan untuk menganalisa font apa yang digunakan oleh suatu website) - ini adalah tool tambahan karena belum saya masukkan di thread sebelumnya.
Hal - hal yang perlu diketahui :
karena disini kita akan meniru desain suatu website, pastinya kita akan mengambil beberapa komponen/script yang ada pada website tersebut, diantaranya :
- CSS (Cascading style sheet) ini bahasa style yg paling penting dalam kesuksesan meniru desain websitenya.
- Source HTML dari website yang ingin ditiru
- Beberapa gambar/icon yang pada website yg ingin ditiru
- Javascript (bila diperlukan)
- Jenis Font
Baiklah, bila sudah paham kita lanjutkan ke inti tutorialnya, mohon dibaca baik2 langkah2nya agar tidak keliru
Getting started (mari kita mulai)
Sebagai contoh disini saya akan meniru desain dari situs support dot twitter dot com (yaitu halaman/pusat bantuan situs Twitter).
Langkah 1. Buka "support*twitter*com" (ganti bintang dengan titik)
Langkah 2. Jika halaman sudah terbuka penuh, kita tentukan bagian mana yang akan kita kloning/tiru desainnya. Saya jabarkan bagian2 tertentu kedalam 4 bagian dengan melalui gambar dibawah ini

Kita akan menyeleksinya dengan menggunakan fitur Inspect Tool di Firebug
1. Header : Bagian ini umumnya berisi logo dan navigasi menu yang akan kita masukkan ke wordpress
2. Konten Utama : Nantinya bagian ini akan kita jadikan index post di wordpress
3. Sidebar : Bagian sidebar akan kita gunakan sebagai penempatan widget di wordpress
4. Footer : Berisi backlink atau copyright
Tips : Karena kita akan memasukkan file HTML ke theme wordpress yang berekstensi php, jadi kita bisa sesuaikan bagian2 tersebut dengan file php yang sudah ada di folder theme wordpress. Misalnya kamu ingin meniru bagian nomor 1, yaitu Header, maka copy paste kode tersebut ke Header.php. Masih belum paham? Oke akan saya jelaskan lebih rinci pada langkah 3, mohon di simak.
Langkah 3. Meniru Bagian Header
Perhatikan gambar yang ada pada langkah 2, disini kita akan meniru bagian header. Sorot bagian header pada situs support twitter dengan menyeleksinya menggunakan Inspect Tool di Firebug

Pada gambar diatas sudah saya jelaskan sedikit keterangannya. Nomor 3, bagian ini adalah Source HTML dari bagian header yang sudah kita sorot tadi. Lalu, bagaimana memasukkan kode HTML tersebut ke theme wordpress? Mudah saja, karena ini adalah bagian header, maka kita akan memasukkannya ke bagian header.php pada folder theme wordpress nya. Jangan lupa, copy terlebih dahulu ya source HTML tersebut dengan cara klik kanan dan pilih "Copy HTML" pada firebug.
Dari hasil seleksi tadi, kita sudah mendapatkan source HTML bagian header, yaitu
HTML Code:
<div class="topbar">
<div class="topbar-bg"></div>
<div class="topbar-inner">
<div class="fixed-container clearfix">
<div id="home-logo">
<a href="/" class="logo">
<img src="/images/twitter-bird.png">
<span class="desktop-name">Pusat Bantuan</span>
</a>
</div>
<ul class="nav secondary-nav">
<li class="mobile-search-only">
<a href="#" class="menu"><span>Cari</span></a>
</li>
<li><a href="">Masuk</a></li>
</ul>
</div>
</div>
</div>
Langkah 5. Setelah kita berhasil memindahkan source HTML tadi ke header.php, sekarang saatnya mengcopy paste/memindahkan kode CSS nya. Caranya, lihat nomor 4 pada gambar di langkah 3 diatas. Copy kode CSS tersebut ke style.css di folder wordpress kamu. Dari gambar tersebut terlihat bahwa kode CSSnya adalah sebagai berikut
Code:
div.topbar {
height: 40px;
left: 0;
overflow: visible;
position: fixed;
right: 0;
top: 0;
z-index: 100;
}
Langkah 6. Meniru Bagian Sidebar, Konten, dan Footer
Sama halnya dengan Langkah 3 (Meniru bagian header), tidak jauh berbeda. Misalnya kamu ingin meniru bagian sidebar, tempatkan saja kode - kode HTML dan CSS nya ke sidebar.php untuk source HTML. Dan style.css, untuk kode CSS. Kemudian sama halnya dengan meniru bagian konten yang umumnya digunakan untuk index postingan, ulangi saja langkah - langkahnya, namun biasanya untuk konten penempatannya ada di index.php, dan sama halnya juga untuk footer, tempatkan kode HTMLnya di footer.php, dsb. Intinya, sesuaikan bagian kode yang ingin di kloning dengan file php yang ada pada theme wordpress kamu
 .
.Langkah 7. Menganalisa Font yang digunakan suatu website
Saya biasa menggunakan javascript dari WhatFont Tool untuk mengidentifikasi font yang digunakan suatu website. Kamu bisa mendapatkan javascript ini di situs pengembang resminya :
Code:
http://chengyinliu.com/whatfont.html

Langkah 8. Mengedit Bagian gambar dan icon
Seperti yang sudah saya jelaskan pada thread saya sebelumnya, saya biasanya menggunakan Photoshop untuk proses editing seperti ini.
Dari hasil teknik kloning tersebut, bisa kita lihat dibawah ini
Website asli

Website tiruan/hasil kloning dalam bentuk theme wordpress

Nah itu dia hasil dari teknik kloning versi saya dalam bentuk wordpress. Seperti yang sudah saya jelaskan pada thread saya sebelumnya, sedikit tips tentang bagaimana cara menanggapi etika dalam hal yang menyangkut copyright/hak cipta, disini tingkat kemiripan sebisa mungkin dibuat tidak benar2 100% sama (sudah pasti, jika tidak ingin dilaporkan ke pihak berwajib oleh empunya karena melanggar hak cipta kan?).

Live Preview Blog wordpress hasil tiruan/kloning bisa kamu lihat pada halaman dibawah
Code:
http://goo.gl/EhLjr
Untuk engine wordpress, misalnya jika kamu ingin meniru bagian header, bisa kamu pasang ke header.php, sama halnya dengan sidebar, kamu bisa terapkan ke sidebar.php, dan ini berlaku juga untuk footer, bisa kamu terapkan ke footer.php, dan sebagainya. Sedangkan untuk css pada wordpress, kamu bisa terapkan ke style.css di folder theme wordpress kamu.
Oke, demikian penjelasan tentang tutorial convert HTML ke WP ini karena keterbatasan karakter, tiap thread hanya dapat jatah 10rb saja
 . Mohon maaf apabila ada kekurangan/kesalahan mohon koreksinya, atau jika sobat2 punya cara - cara tertentu bisa ikut sharing atau mungkin ada yg punya pertanyaan silahkan reply di thread ini, insyallah akan saya jawab jika saya bisa. Tujuan artikel ini hanya sebagai pembelajaran, dan mohon untuk tidak disalahgunakan. Sampai bertemu di tips2 selanjutnya
. Mohon maaf apabila ada kekurangan/kesalahan mohon koreksinya, atau jika sobat2 punya cara - cara tertentu bisa ikut sharing atau mungkin ada yg punya pertanyaan silahkan reply di thread ini, insyallah akan saya jawab jika saya bisa. Tujuan artikel ini hanya sebagai pembelajaran, dan mohon untuk tidak disalahgunakan. Sampai bertemu di tips2 selanjutnya 





Post A Comment:
0 comments: